Si tu marca no está en Internet, no existe. Esa premisa debes tenerla clara desde ya. Para ser visible tienes que estar en la red, es donde está tu público, tus clientes potenciales, tu competencia… Es tu escenario, tu zona de juego. Ya sea de mayor o menos magnitud pero tu negocio tiene que estar en Internet sí o sí. Y para ello, debes tener una página web totalmente actualizada y atractiva porque esa va a ser tu carta de presentación. Así que toma nota, y no olvides incluir en tu portal ninguno de estos detalles.
- Empieza escogiendo un nombre adecuado, similar al de tu empresa para que tus clientes puedan encontrarte en la red. Puedes añadir tu sector al dominio para que te reconozcan fácilmente y nunca utilices ni guiones ni números en el nombre, es un error importante que debes evitar. Tiene que ser un título breve, conciso y directo.
- Mima el contenido, mima los textos y mima las imágenes. Es la base de toda la página. Tienes que venderte y venderte bien con información de calidad, explicando por qué tu negocio es mejor que otro. Incorpora un blog a tu web para enriquecer la página y fidelizar a los usuarios.
- Los datos de contacto y la ubicación de tu negocio deben estar presentes en la página, en un lugar visible para que tus clientes puedan contactar fácilmente contigo. Incluye el teléfono, el horario, la dirección de tu negocio junto a un mapa que sitúe tu empresa en un lugar específico para facilitar así la localización.
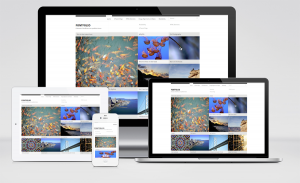
 No te compliques utilizando flash o demasiados elementos interactivos. Restan velocidad a tu página y eso es uno de los grandes errores de una web, a nivel de SEO y usabilidad. Empieza por algo sencillo pero efectivo y que esté adaptado a todos los dispositivos, ya que más del 80% de los usuarios acceden a internet a través del teléfono móvil, y a partir de ahí aprende a incorporar elementos sencillos y que no saturen la web.
No te compliques utilizando flash o demasiados elementos interactivos. Restan velocidad a tu página y eso es uno de los grandes errores de una web, a nivel de SEO y usabilidad. Empieza por algo sencillo pero efectivo y que esté adaptado a todos los dispositivos, ya que más del 80% de los usuarios acceden a internet a través del teléfono móvil, y a partir de ahí aprende a incorporar elementos sencillos y que no saturen la web.- Apuesta por un e-commerce si tu negocio es de venta de productos y se presta a ello. Ganarás en visibilidad y rentabilidad al tener otro canal, a parte del físico, donde vender tus productos. Actualmente, más del 50% de la población realiza alguna de sus compras por Internet.
- Incluye redes sociales activas y actualizadas a diario. Favorecen el contacto y la relación con los clientes y mejoran la fidelización de los mismos gracias a todo tipo de acciones, ofertas, promociones…
- Desarrolla una estrategia de marketing que aumente el tráfico de tu web. Publicidad en redes o buscadores y cuida el posicionamiento SEO, pues esto es clave para que tus actuales o futuros clientes te encuentren.
Estas son solo algunas de las claves que debes tener en cuenta a la hora de desarrollar la página web de tu negocio. Presta atención a cada una de ellas pues el éxito de tu marca va a depender de estos factores. Tener una página web es vital para el crecimiento de tu marca. No lo dudes y apuesta por Internet como base de tu negocio.